In 2021, core Web Vitals measures will begin to influence rankings. Here's everything you need to know.
Google today unveiled a new ranking system that evaluates web pages based on how users perceive their interactions with them. That implies that if Google believes your website users will have a bad experience on your pages, as evaluated by a new set of measures known as Core Web Vitals, Google may not rank those pages as highly as they do presently. This change is known as the Google Page Experience update, and it is scheduled to launch in 2021, giving you plenty of time to prepare.
What is the meaning of page experience? These metrics aim to understand how a user will perceive the experience of a specific web page: considerations such as whether the page loads quickly, if it's mobile-friendly, if it runs on HTTPS, the presence of intrusive ads, and if content jumps around as the page loads, according to Google's developer document.
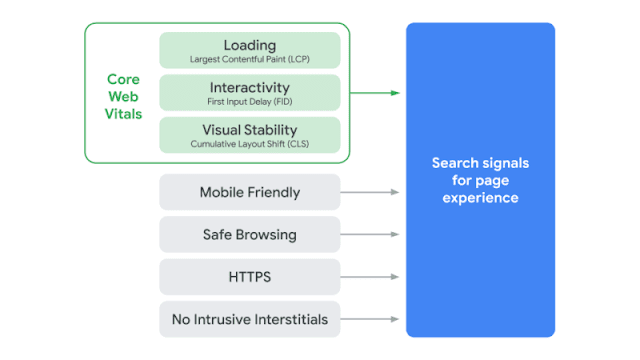
Page experience combines various existing Google search ranking variables, such as the mobile-friendly update, Page Speed Update, HTTPS ranking boost, invasive interstitials penalty, and safe browsing penalty, as well as metrics related to speed and usability. Google refers to these improvements as Core Web Vitals.
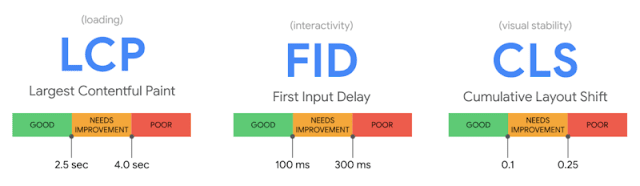
What are the most important aspects of the internet? Real-world, user-centered metrics are included in Core Web Vitals, and they provide scores on characteristics of your sites such as load time, interactivity, and content stability as it loads. These metrics are included in this category:
- The Largest Contentful Paint (LCP) is a metric that gauges loading speed. LCP should happen within 2.5 seconds of the page starting to load to give a pleasant user experience.
- Interactivity is measured by the First Input Delay (FID). Pages with a FID of less than 100 milliseconds should give a decent user experience.
- The Cumulative Layout Shift (CLS) is a visual stability metric. Pages with a CLS of less than 0.1 should deliver an excellent user experience.
This is how it seems. When you put all of these parts together, you get this page experience name. Page experience is not a ranking score, according to Google, but each aspect has its own weights and rankings in the broader Google ranking algorithm.
What are all of these variables? We linked to the most of them above, but here's how Google categorises each component within page experience:
- The Largest Contentful Paint (LCP) is a metric that measures how well a painting loads. Sites should aim for LCP to occur within the first 2.5 seconds of the page loading to ensure a positive user experience.
- Interactivity is measured by the First Input Delay (FID). Sites should aim for a FID of less than 100 milliseconds to ensure a decent user experience.
- CLS (Cumulative Layout Shift) is a visual stability metric. Sites should aim for a CLS score of less than 0.1 to ensure a decent user experience.
- Mobile-Friendly. The page can be seen on a mobile device. Use the Mobile-Friendly Test to see if your page is mobile-friendly.
- Browse with caution. The page is free of harmful (such as malware) or deceptive (such as social engineering) content. With the Security Issues report, you can determine if your site has any safe-browsing issues.
- HTTPS. HTTPS is used to serve the page. Check to see if the connection to your site is safe. Learn how to secure your site with HTTPS if the page isn't served over HTTPS.
- There are no obtrusive interstitials. The user can simply access the content on the page. Learn how interstitials can make information more difficult to access.
Shift in Layout Over Time (CLS). This is a new metric that looks at how stable the page is when it loads (i.e., do images, content, buttons move around the page as the page loads or does the page stay put and solid). In a nutshell, the page layout is altering, resulting in a bad user experience. A GIF showing this in action was released by Google:
Get ready for this new information. This is not going online today, according to Google, and no new ranking variables are going live today. This will go live sometime in 2021, with Google promising to give six months' warning. Not only is Google providing us time to prepare for these improvements, but it is also giving us time because of the unstable climate we are all experiencing during this pandemic. When Google announces a release date for this update, we'll let you know.
With the tools outlined above, you can start preparing for all of these ranking adjustments right now. You can also use Google Search Console's new Core Web Vitals report, which was launched yesterday.
How significant will this update be? We've heard from Google about past Google upgrades, such as Panda's initial release affecting 11.8 percent of all queries, Google BERT affecting 10% of queries, and HTTPS being a minor factor. However, with this update, we still don't know.
When we spoke with Rudy Galfi, the product lead for the Google Search ecosystem team, he claimed they aren't talking about the weighting of each element. Rudy did remark, though, that strong content will continue to be the most essential criteria, and that great content with a poor page experience might still rank highly in Google search.
The importance of great content hasn't changed. Despite a bad page experience, Google made it clear that outstanding content will still score well in Google Search. “While all aspects of page experience are important, we will prioritise pages that provide the most useful information overall, even if certain parts of page experience are lacking. The importance of having exceptional, relevant content does not outweigh the need of having a decent page experience. Page experience becomes substantially more crucial for visibility in Search in scenarios where there are several pages with comparable content,” Google noted.
The most recent news. AMP is no longer required for inclusion in the Top Stories portion of the mobile Google search results, as we discussed in our AMP won't be required for Google's Top Stories section article. What will matter is that Google will consider page experience scores, which will play a key part in determining what content appears in Google's Top Stories area, according to Rudy Galfi.
If you have AMP pages, they will still appear in Google mobile search results. That isn't going to change, but your AMP pages will now compete with other pages for a spot in Google's Top Stories area.
The good news is that the majority of AMP pages perform exceptionally well in terms of page experience metrics, according to Rudy Galfi. It doesn't mean that all AMP pages will have excellent page experience metrics, but AMP is designed to aid in this endeavour.
The page experience metrics from your AMP content will be used by Google on mobile. Because Google delivers AMP pages on mobile, if your page has an AMP version, Google will score it using the AMP page experience metrics. Again, the ranking will be determined by what Google provides to the user.
Why should we be concerned? Under the heading of "page experience," Google has unveiled a new set of ranking variables. This means we have until 2021 to prepare for the upcoming ranking change. Use the tools Google has provided to prepare our sites and the sites of our clients for this update. We'll keep you updated on when this new update goes live and what more you can do to get ready for it.
Look into SMX Next. Don't forget to sign up for our SMX Next virtual conference, which is completely free. One of the keynotes will discuss the Google algorithm change timeline and where you should be in order to be ready for this and future algorithm adjustments.









No comments:
If you have any doubts, Please let me know