Contents [hide]
- What are Meta Tags?
- How are you able to See Your Meta Data?
- What is Your Meta Title?
- What is Your Meta Description?
- What are Your Meta Keywords?
- How to Write Meta Tags for SEO
- Title Tag
- How to Write Title Meta Tags for SEO
- Meta Description
- How to Write Meta Descriptions for SEO
- Robots
- Headers
- Canonical Tag
- Alt Text Tag
What are Meta Tags?
Meta tags are pieces of code seen generally by search engines, not the people surfing the pages of your site. they're employed by search engines to work out what a selected page on your website is about, and include your meta title, meta description, and meta keywords.
How are you able to See Your Meta Data?
If you're using Internet Explorer, click on the word ‘view’ within the menu bar, then bear down to the word ‘source.’ this may pull up a separate window with what may appear to be unreadable text. this is often the ASCII text file of the page. What you would like to seem for is the words ‘title’ ‘meta name=” keywords”‘ and meta name=” description”. the simplest thanks to finding these is to click ‘edit,’ then ‘find.’ Type within the word you're trying to find, for instance ‘title’ then click ‘find next’. this may take you to the portion of the code where the title is found. The words between the code are the title of the page. you'll also see the title within the title bar.
What is Your Meta Title?
This is the title of your page and typically states what the page is about and utilizes your most vital keywords. It should also use the precise keywords associated with your content.
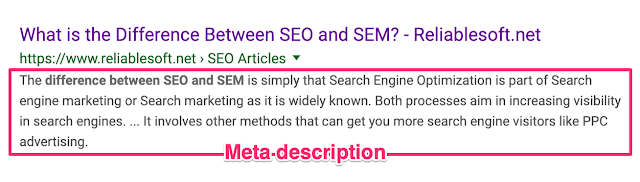
What is Your Meta Description?
Your meta description is one or two sentences that describe what your page is about and it also uses your most vital keywords. For example: “Our SEO tips for beginners guide includes real examples and actionable. we also provide PPC, on-page, and Off-page blogs.”
What are Your Meta Keywords?
Keywords include both words and phrases that folks might use to look for your content. The keywords in our example are link building service, a method link building, contextual link building, etc. Keywords should relate to the content on your page, and also to the way during which potential customers are checking out your products or services on the search engines.
How to Write Meta Tags for SEO
Title Tag
This is the primary HTML element in your HTML code and specifies the title of the page. It helps search engines, like Google Chrome, Firefox, and Safari, to understand what your page's content is all about.
Title tags are added to the "head" section of the HTML within the below sample format:
<head>
<title>Sample Title</title>
</head>
Title tags are probably the foremost important meta tags as they will have an immediate impact on your search rankings. These are one of the foremost important on-page SEO ranking factors, and an absence of 1 can significantly affect your search rankings.
How to Write Title Meta Tags for SEO
Here are some best practices to write down title meta tags for your sites.
Not write title meta tags longer than 60 characters.
Titles with numbers work better, the same is true for title tags also.
Insert your primary keyword within the title tag, preferably right at the start.
Write a singular title tag for every page.
If you've got a well-known brand, then you'll add your name to your title tags to urge more clicks.
Meta Description
A meta description may be a meta tag placed within the HTML code that describes the content of a page. Meta descriptions also appear on the program results pages, slightly below the title tags.
The meta description summarizes your page's content and is that the very first thing users check out to decide whether or not they need to go to your page. Therefore, it's vital to write down a crisp and relevant meta description that creates people who want to click on your page.
meta descriptions don't just help users decide what your page content covers, but also helps the search engines understand and index your page better.
The meta description meta tag is additionally added within the "head" section of your HTML.
Here's a sample code:
<head>
<meta name="description" content="sample meta description.">
</head>
While meta descriptions aren't an immediate Google ranking factor, the can affect a page's click-through rate and thus improve search rankings. So once you write meta descriptions, you would like to optimize them properly to urge the simplest results.
How to Write Meta Descriptions for SEO
Follow the following pointers to write down description meta tags for your sites.
Do not write meta descriptions of quite 160 character length and to optimize for mobile, keep it limited to 130 characters.
Include your primary keyword and other important keywords as naturally as possible.
Clearly explain what users can expect from a page if they click thereon.
You can even highlight your main keywords by making them bold so that they stand out and draw viewers' attention.
Write unique meta descriptions for every page on your website.
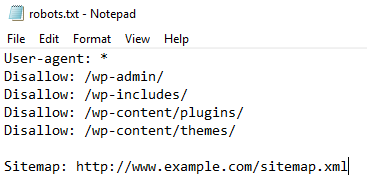
Robots
This is a meta tag that tells program crawlers whether or not they should index a page or not.
important values of a robots.txt meta tag:
Follow - this instructs the crawlers to follow all links on an internet page.
Nofollow - this instructs the crawlers to not follow the page and any links thereon page.
Index - this instructs the crawlers to index an internet page.
Noindex - this instructs the crawlers to not index an internet page.
The following are the syntax for robot meta tags:
<meta name=”robots” content=”noindex, nofollow”>
<meta name=”robots” content=”index, follow”>
These tags also are placed within the "heads" section of the HTML code.
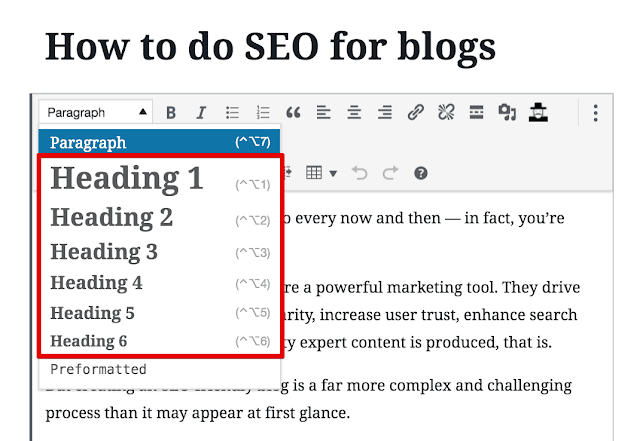
Headers
Headers are basically the H1, H2, H3, and other subheadings on any page. Header meta tags are wont to create different heading sections with different font sizes.
Headings help to structure your content better and help both your website visitors and search engines to form a sense of your page. Header meta tags do not have an immediate impact on SEO, but improve the user experience and may indirectly impact your rankings.
It is an honest practice to incorporate keywords in your header meta tags if they will be inserted naturally.
Headings help to structure your content better and help both your website visitors and search engines to form a sense of your page. Header meta tags do not have an immediate impact on SEO, but improve the user experience and may indirectly impact your rankings.
It is an honest practice to incorporate keywords in your header meta tags if they will be inserted naturally.
Canonical Tag
A canonical meta tag is most ordinarily employed by e-commerce websites once they have multiple pages with an equivalent product but different variants (but are often employed by all sites). In such cases, they use a canonical tag to inform the search engines which one is that the main page. However, a canonical tag isn't a directive. It's only a suggestion, and Google can and can ignore your canonicals in certain situations.
Here is an example of the canonical tag syntax:
<link rel=”canonical” href=”http://seo.com/” />
There are other cases where a page could have multiple URLs, so canonical tags should be wont to specify the most page and avoid indexing duplicate pages.
Here is an example of the canonical tag syntax:
<link rel=”canonical” href=”http://seo.com/” />
There are other cases where a page could have multiple URLs, so canonical tags should be wont to specify the most page and avoid indexing duplicate pages.













Nice
ReplyDelete